2024 年 7 月 31 日更新内容:
今天新购买了台香港的服务器,因此这个项目又复活了,地址仍然是 www.steamhome.xyz, 26号所说计划的也将继续进行。
2024 年 7 月 26 日更新内容:
由于 GCP 300 美金体验的账号到期机器停机,导致部署的服务挂了,目前手上没有国外的服务器,因此线上服务展示停止服务,但是我又发现使用 Vercel 的 KV Datebase 可以实现类似于数据库的功能,可以用于存储 steam key,因此我打算使用 Next.js 14(全栈框架) 重写这个项目。但是由于 Vercel 的 KV Datebase 并没有提供可视化的管理页面,因此我计划如下:
- 先使用 Next.js 14 搭建 Vercel 的 KV Datebase 可视化面板并开源到 Github
- 使用 Next.js 14(全栈框架) 重写 Steam 家庭共享库预览项目。
相比服务端开发和客户端开发遇到的问题来所,部署时遇到的问题更为复杂。
首先遇到的就是服务器的网络环境,由于部署时只拥有一台国内的腾讯云服务器,我将后台服务部署上去后,发现请求总是失败,通过服务运行日志发现是服务请求 Steam Web API 时由于网络原因被拒绝,这时我通过 ChatGPT 询问解决方法,它给出使用代理访问,但是网上被没有免费可靠的代理,但是刚好那段时间我购买了 GCP 300 美金体验的账号,创建了 GCP 服务器,搭建了代理,但是由于未知原因导致搭建的代理仍然无法请求。这时我就改变了想法将服务直接部署到 GCP 服务器上。
GCP 部署
首先按照该文章安装所需要的环境
- 安装宝塔
GCP 服务器由于默认没有 hostname 导致安装失败,需要设置它然后就能正常安装。参考文章
- 代码移入服务器中
我选择的是将代码提交到 GitHub 私人仓库种,然后通过服务器生成 SSH,将公钥放到 GitHub SSH 管理中。
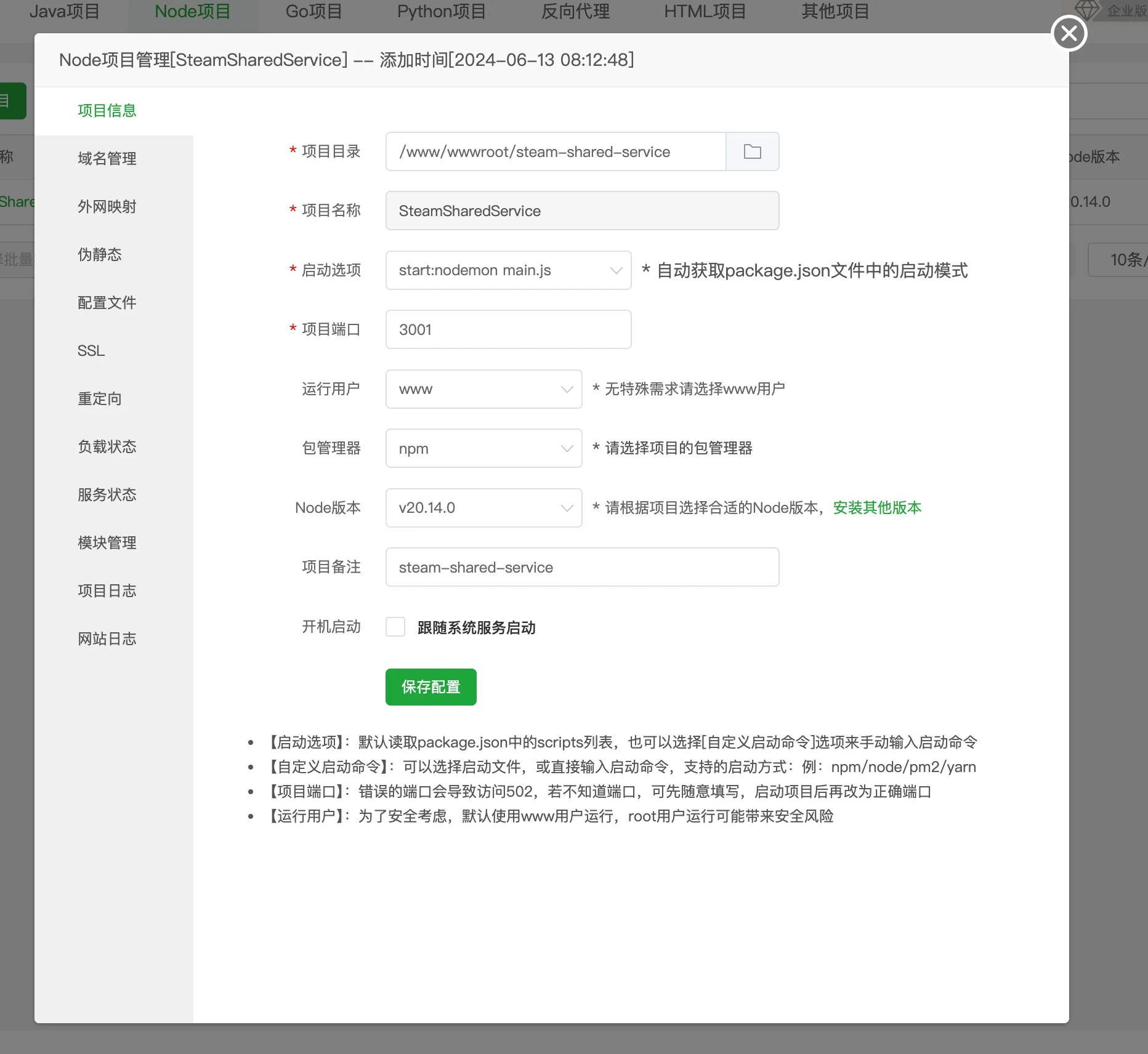
- 启动后台服务
将代码 clone 后安装 npm 依赖,通过宝塔的网站菜单管理项目

由于此项目还用到了数据库,我一开始并没有设置数据库账号密码,导致有人攻击给我数据库清空,并新建了个库,库名的大概意思是如果想要恢复数据需要支付 ustd。还好我这里的数据并不是重要的。但是为了后续再被攻击,需要开启数据库权限。
启用访问控制
需要编辑 MongoDB 的配置文件(通常是 /etc/mongod.conf)并启用访问控制。找到 security 部分,并确保设置了以下配置:
security: authorization: enabled进入 MongBD 数据库
mongo# 或者mongosh创建用户
use admindb.createUser({ user: "adminUser", pwd: "adminPassword", roles: [ { role: "root", db: "steam-shared" } ] // 赋予这个账号访问 steam-shared 数据库的权限})重启 MongoDB 服务
sudo systemctl restart mongod更改连接数据库
账号密码的配置
module.exports = { DB_HOST: 'localhost', DB_PORT: 27017, DB_NAME: 'steam-shared', DB_USER: 'adminUser', DB_PASS: 'adminPassword',}连接数据库
const mongoose = require('mongoose');const config = require('../config/db');
module.exports = (success, error) => { mongoose.connect(`mongodb://${config.DB_USER}:${encodeURIComponent(config.DB_PASS)}@${config.DB_HOST}:${config.DB_PORT}/${config.DB_NAME}?authSource=admin`, { useNewUrlParser: true, useUnifiedTopology: true, }) .then(() => { console.log('Database connection successful'); success(); }) .catch((err) => { console.error('Database connection error:', err); error(err); });};- 部署客户端
客户端通过 npm run build

经过上述部署这时应该可以通过 ip

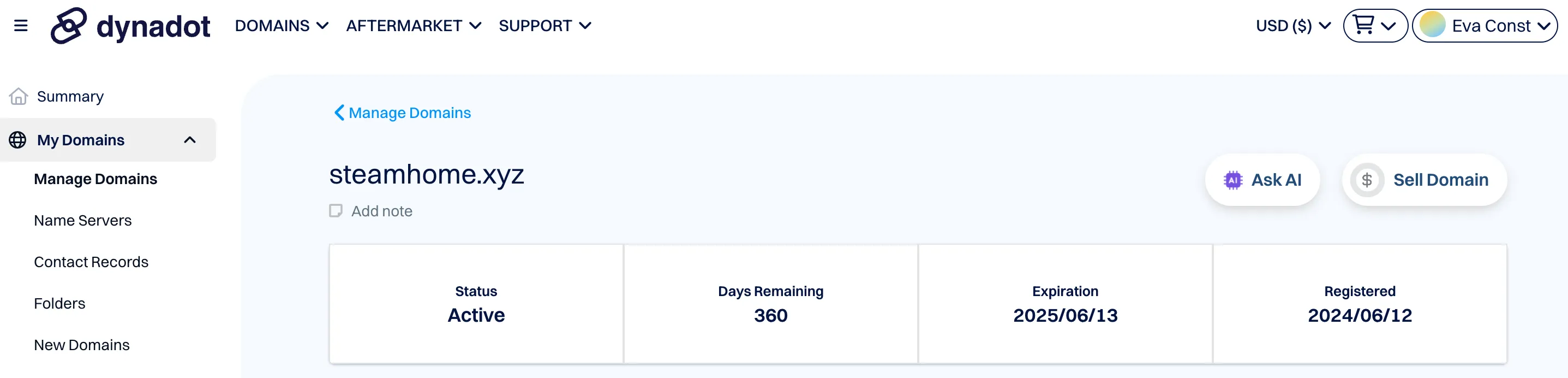
这时只需要进行域名解析和记录添加就可以通过 www.steamhome.xyz 访问页面了。
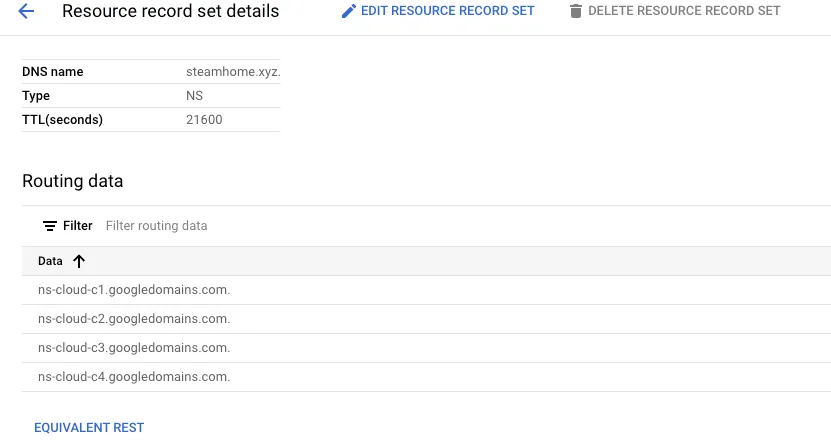
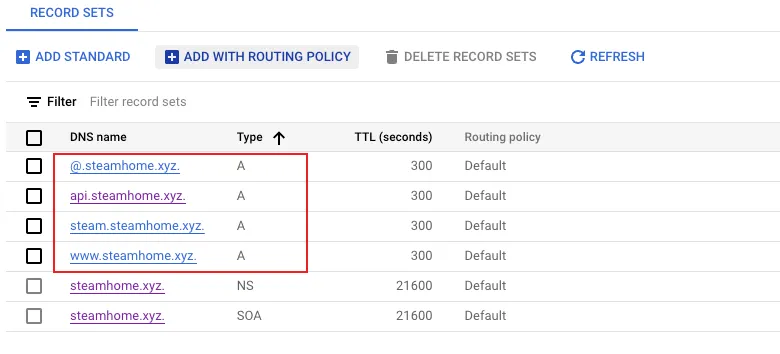
首先在 GCP 生成一个 DNS 解析

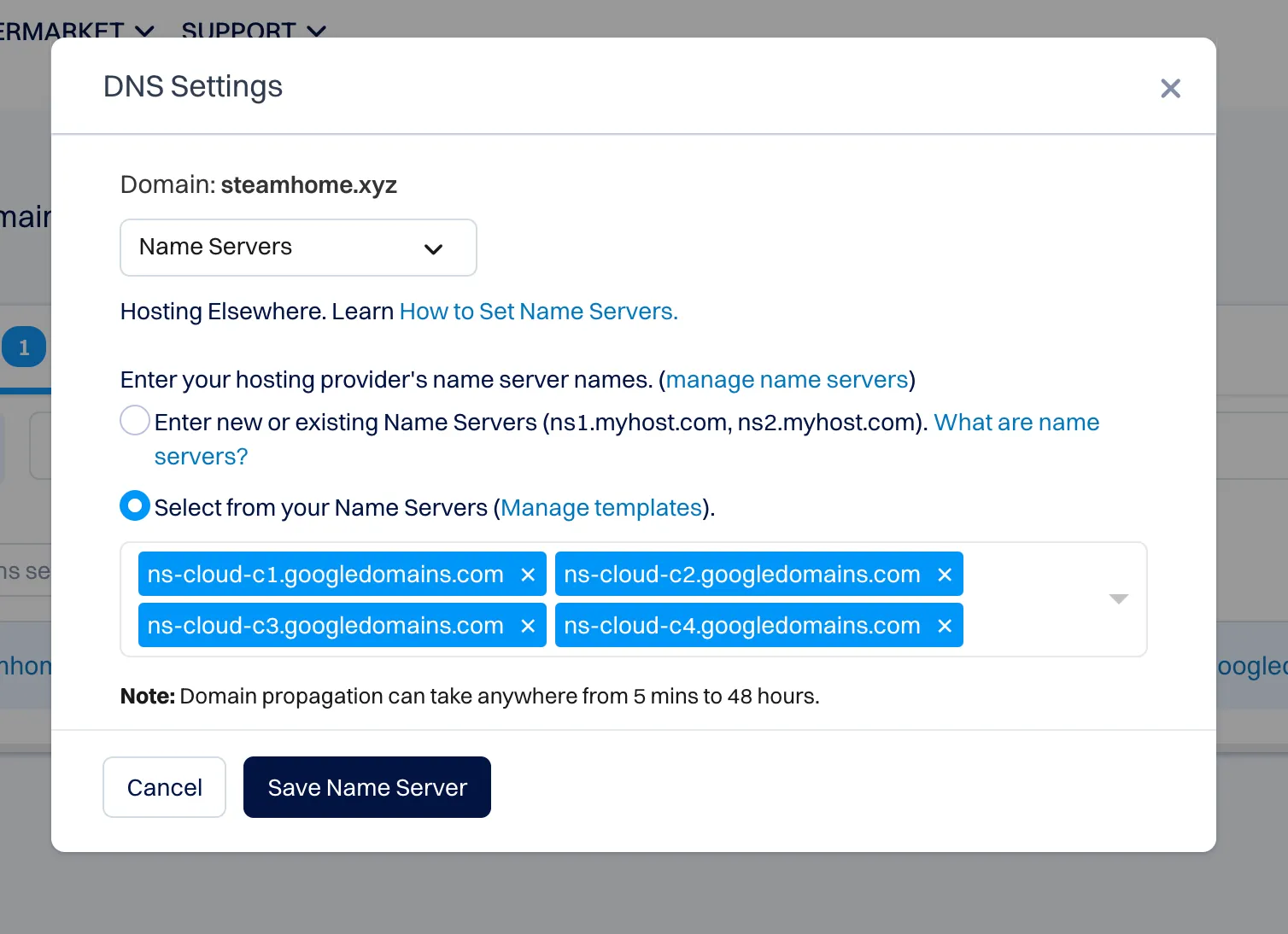
然后在域名管理中添加解析

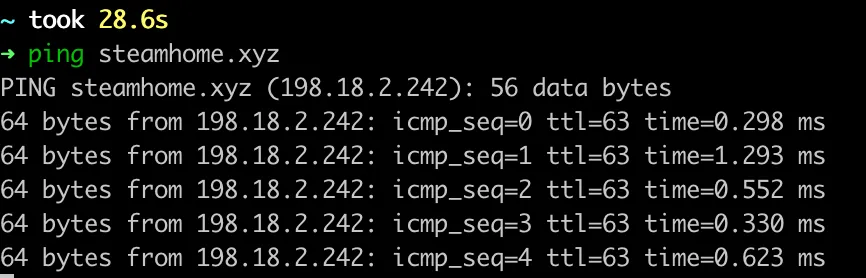
等待几分钟ping 这个域名直到能够 ping 通

然后再在 GCP 处配置 A 记录

项目也需要配置添加域名

比如请求后台服务没配置之前只能通过 http://35.220.167.240:3001/api/tracking/data 去请求,配置后则可以通过 http://api.steamhome.xyz/api/tracking/data 请求。
页面也是同理可以通过 www.steamhome.xyz 访问。
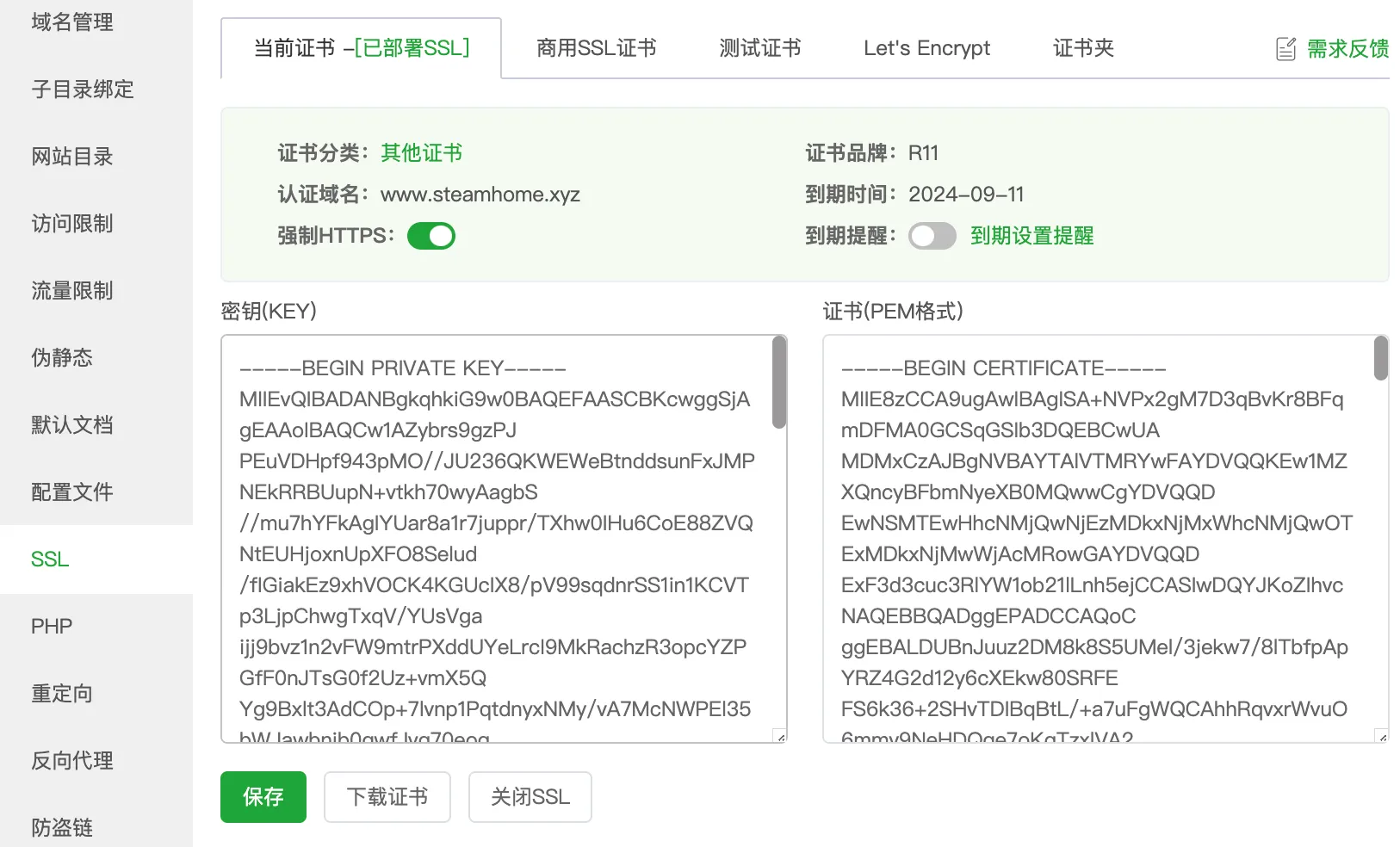
SSL
如果需要通过 https 访问则需要添加 SSL 证书,通过宝塔可以一键配置 Let’s Encrypt 证书